
Pada postingan sebelumnya tentang Membuat SlidingUpPanel Dengan HTML, CSS Dan Javascript Bagian 2 kita telah selesai SlidingUpPanel, di postingan kali ini kita akan membuat javascript untuk memainkan lagu dari yang disimpan dalam folder songs.
Buatlah file javascript baru di dalam folder proyek Anda beri nama player.js. Seperti sebelumnya ssaat membuat sliding-up-panel.js buatlah class MusicPlayer pada file tersebut kemudian tambahkan constructor pada kelas MusicPlayer dan inisialisasikan variable yang akan digunakan.
'use strict';
class MusicPlayer{
constructor(){
this.player = document.querySelector('audio');
this.playlist = document.querySelector('.playlist');
this.playPauseBtn = Array.from(document.querySelectorAll('.play-btn'));
this.nextBtn = document.querySelector('.next-btn');
this.prevBtn = document.querySelector('.prev-btn');
this.songs = Array.from(document.querySelectorAll('.song a'));
this.currentSong = 0;
this.onPlayPause = this.onPlayPause.bind(this);
this.onNextClick = this.onNextClick.bind(this);
this.onPreviousClick = this.onPreviousClick.bind(this);
this.onProgress = this.onProgress.bind(this);
this.onMetadataLoaded = this.onMetadataLoaded.bind(this);
this.onSongEnded = this.onSongEnded.bind(this);
this.songChanged = this.songChanged;
this.setupMarqueeAnimation = this.setupMarqueeAnimation.bind(this);
this.addEventListeners();
this.initPlaylist();
}
}
window.addEventListener('load',() => new MusicPlayer());
Sekarang buat fungsi untuk menginisialisasikan daftar putar dengan melakukan XMLHttpRequest ke sisi server dan menerima semua nama file yang ada dalam folder songs.
initPlaylist(){
this.getPlaylist();
}
getPlaylist(){
var self = this;
return new Promise(function(resolve,reject){
var xhr = new XMLHttpRequest();
xhr.onload = function(e){
e.preventDefault();
if(xhr.status == 200 || xhr.status == 409){
//parse the response to JSON Array
var data = JSON.parse(xhr.response.match(/\[.*\]/ig, "")[0]);
// loopping through all item in array, where each item contain link to the file.
data.forEach(function(item,index){
// load metadata from the file
self.loadPlaylistMetadata(item,index);
});
resolve(data);
}else{
reject('cant get paylist');
}
}
// open XMLHttpRequest with GET method
xhr.open('get', '\songlist', true);
// set header Content-Type to JSON
xhr.setRequestHeader('Content-Type', 'application/json');
// send the request to server
xhr.send();
});
}
loadPlaylistMetadata(path,index){
self =this;
// create new li element for the playlist item and set the attribute
var li = document.createElement('li');
li.setAttribute('class','song');
li.setAttribute('data-index',index);
// create new link element and set the href attribute to the file path
var a = document.createElement('a');
a.setAttribute('href',path);
// create new image element
var img = document.createElement('img');
img.className = 'cover';
img.style.cssFloat = 'left';
//create new container for title and artist metadata
var meta = document.createElement('div');
meta.className = 'metatag playlist';
//create new span element to set title from the file metadata
var title = document.createElement('span');
title.className = 'title';
title.style.whiteSpace = 'nowrap';
//create new span element to set artist name from the file metadata
var artist = document.createElement('span');
artist.className = 'artist';
//insert link/anchor element to li element
li.appendChild(a);
//insert img element to link/anchor element
a.appendChild(img);
//insert meta container to the link/anchor element
a.appendChild(meta);
/* create new p element and insert title and artist to it then append it to meta container,
* this element is necessary if we want the title or artist to
* be marqueed if the width is more than container width.*/
var p = document.createElement('p').appendChild(title);
meta.appendChild(p);
p = document.createElement('p').appendChild(artist);
meta.appendChild(p);
// listen to link click event
a.onclick = function(e){
e.preventDefault();
self.player.setAttribute('src',link);
self.songChanged(self.currentSong,li.getAttribute('data-index'));
self.currentSong = parseInt(li.getAttribute('data-index'));
self.playPauseBtn[0].children[0].click();
};
//append li element to playlist
this.playlist.children[0].appendChild(li);
// read meta data from the file using jsmediatags
jsmediatags.read(path, {
onSuccess: function(tag) {
var url = path;
var filename = url.split('/');
filename = filename[filename.length-1];
if(tag.tags.picture != undefined){
var base64String = "";
for (var i = 0; i < tag.tags.picture.data.length; i++) {
base64String += String.fromCharCode(tag.tags.picture.data[i]);
}
img.setAttribute('src',"data:"+ tag.tags.picture.format +";base64," + window.btoa(base64String));
}else{
img.setAttribute('src',"assets/img/albumart_mp_unknown.png");
}
// if the artist name in metadata is undefined or null, set it to unknown.
artist.innerHTML = tag.tags.artist || 'unknown';
// if the title in metadata is undefined or null, use filename instead.
title.innerHTML = tag.tags.title || filename;
// setup marquee animation
self.setupMarqueeAnimation(titles[i],artists[i]);
},
onError: function(error) {
console.log(error);
}
});
}
Buatlah fungsi baru untuk menambahkan animasi marquee pada title/artist jik lebarnya melebihi container/parent. setupMarqueeAnimation(title,artist){
if(title.offsetWidth > parseInt(title.parentNode.style.width.replace('px',''))){
title.className += ' marquee-title';
}else{
title.style.willChange = 'initial';
title.className = 'title';
}
if(artist.offsetWidth > parseInt(artist.parentNode.style.width.replace('px',''))){
artist.className += ' marquee-artist';
}else{
artist.className = 'artist';
}
}
Setelah itu buat fungsi untuk menambahkan event listener yang dibutuhkan. addEventListeners(){
this.player.ontimeupdate = this.onProgress;
this.player.onended = this.onSongEnded;
this.player.onloadedmetadata = this.onMetadataLoaded;
for(var i in this.playPauseBtn){
this.playPauseBtn[i].addEventListener('click',this.onPlayPause);
}
this.nextBtn.addEventListener('click',this.onNextClick);
this.prevBtn.addEventListener('click',this.onPreviousClick);
}
Sekarang buat fungsi-fungsi yang digunakan di event listener diatas. onSongEnded(e){
this.moveToNext();
}
onNextClick(e){
this.moveToNext();
e.preventDefault();
}
onPreviousClick(e){
this.moveToPrevious();
e.preventDefault();
}
onPlayPause(e){
if(this.player.getAttribute('src') == ''){
this.player.setAttribute('src',this.songs[0].getAttribute('href'));
this.currentSong = 0;
this.songChanged(null,0);
}
if(this.player.paused){
this.player.play().then().catch(function(error){
console.log(error);
});
for(var i in this.playPauseBtn){
this.playPauseBtn[i].children[0].setAttribute('src','assets/icons/pause-btn.svg');
this.playPauseBtn[i].setAttribute('state','play');
}
}else{
try{
this.player.pause();
for(var i in this.playPauseBtn){
this.playPauseBtn[i].children[0].setAttribute('src','assets/icons/play-btn.svg');
this.playPauseBtn[i].setAttribute('state','play');
}
}catch(error){
console.log(error);
}
}
e.preventDefault();
}
onMetadataLoaded(e){
var self = this;
var artists = document.querySelectorAll('.meta .artist');
var titles = document.querySelectorAll('.meta .title');
var covers = Array.from(document.querySelectorAll('img.coverart'));
jsmediatags.read(e.target.src, {
onSuccess: function(tag) {
var url = e.target.src;
var filename = url.split('/');
filename = filename[filename.length-1]
if(tag.tags.picture != undefined){
for(var j in covers){
var base64String = "";
for (var i = 0; i < tag.tags.picture.data.length; i++) {
base64String += String.fromCharCode(tag.tags.picture.data[i]);
}
covers[j].setAttribute('src',"data:"+ tag.tags.picture.format +";base64," + window.btoa(base64String));
}
}else{
for(var j in covers){
covers[j].setAttribute('src',"assets/img/albumart_mp_unknown.png");
}
}
for(var i = 0; i < artists.length;i++){
titles[i].parentNode.style.width = 200;
artists[i].parentNode.style.width = 200;
artists[i].innerHTML = tag.tags.artist;
titles[i].innerHTML = tag.tags.title;
// if the artist name in metadata is undefined or null, set it to unknown.
artist.innerHTML = tag.tags.artist || 'unknown';
// if the title in metadata is undefined or null, use filename instead.
title.innerHTML = tag.tags.title || filename;
// setup marquee animation
self.setupMarqueeAnimation(titles[i],artists[i]);
}
},
onError: function(error) {
console.log(error);
}
});
}
moveToNext(){
var next = this.currentSong + 1,link;
if(next < this.songs.length){
link = this.songs[next].getAttribute('href');
this.songChanged(this.currentSong,next);
this.currentSong = next;
this.player.setAttribute('src',link);
}else{
link = this.songs[0].getAttribute('href');
this.songChanged(this.currentSong,0);
this.currentSong = 0;
this.player.setAttribute('src',link);
}
this.player.load();
this.player.play();
}
moveToPrevious(){
var prev = this.currentSong - 1,link;
if(prev >= 0){
link = this.songs[prev].getAttribute('href');
this.songChanged(this.currentSong,prev);
this.currentSong = prev;
this.player.setAttribute('src',link);
}else{
prev = this.songs.length - 1;
var link = this.songs[prev].getAttribute('href');
this.songChanged(this.currentSong,prev);
this.currentSong = prev;
this.player.setAttribute('src',link);
}
this.player.play();
}
Kemudian buat fungsi baru lagi untuk mengubah warna background dari item yang saat ini sedang dimainkan. songChanged(before,current){
//if the song before the current one is not null, remove active class from that element
if(before != null){
this.songs[before].removeAttribute('class');
}
// set the current song item class in playlist to active
this.songs[current].setAttribute('class','active');
}
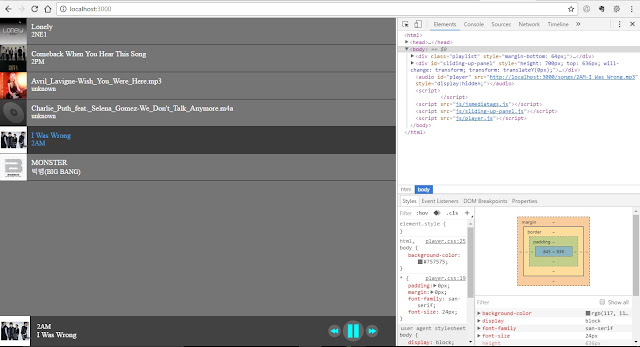
Sampai disini pembuatan pemutar musiknya telah selesai, sekarang buka cmd/terminal kemudiang ketikkan perintah supervisor index.js kemudian buka browser dan ubah url menjadi http:/localhost:3000 untuk melihat hasilnya. Kurang lebih hasilnya menjadi akan seperti berikut. 
untuk postingan selanjutnya kita akan memperbaiki beberapa tampilan termasuk panel header yang akan kita buat berganti tampilan saat kita membuka panel. :)









